Syntax Error #13: Playgrounds
Online playgrounds are a great tool for debugging as they require distilling your example to a minimal form and they enable sharing with others to get help.
I've often talked about how debugging is often an inherently stressful situation and how preparing ourselves with better core skills help turn those less stressful. I got a taste of my own medicine last week.
I was on a technical job interview – those are stressful and difficult moments on their own – and my Python code started crashing down with an error. At first, I got into the panic mode: the time is limited and the need to code, think and communicate at the same time limits the brain power at hand.
Luckily, I was able to collect myself and get back to my debugging habits. A print here, a print there and we were soon back on the track. It got me thinking: maybe I should create some cheat sheets that one can keep on their desk to have a reminder when the moment swallows us.
That's gonna be a story for another day though as today we'll look at playgrounds and how they can help you figure out what's wrong.
Online playgrounds come in many shapes and forms
Online playgrounds are websites where you can run code in an online environment and share that code with others. They are not fully fledged development environments but often built to enable testing and sharing small bits of code.
Let's take a look at a few examples to kick this off.
RegExr and regex101

There are many websites to build and test regular expressions. I have two that I use regularly: RegExr and regex101. I use them when I'm building my regular expressions from scratch but also when I want to understand what a regular expression does or if I'm collaborating with a fellow developer.
They share a lot of common elements. You have your area where you type your regular expression and another area where you write text you want to match against. Most of the time it doesn't make a difference which one to use.

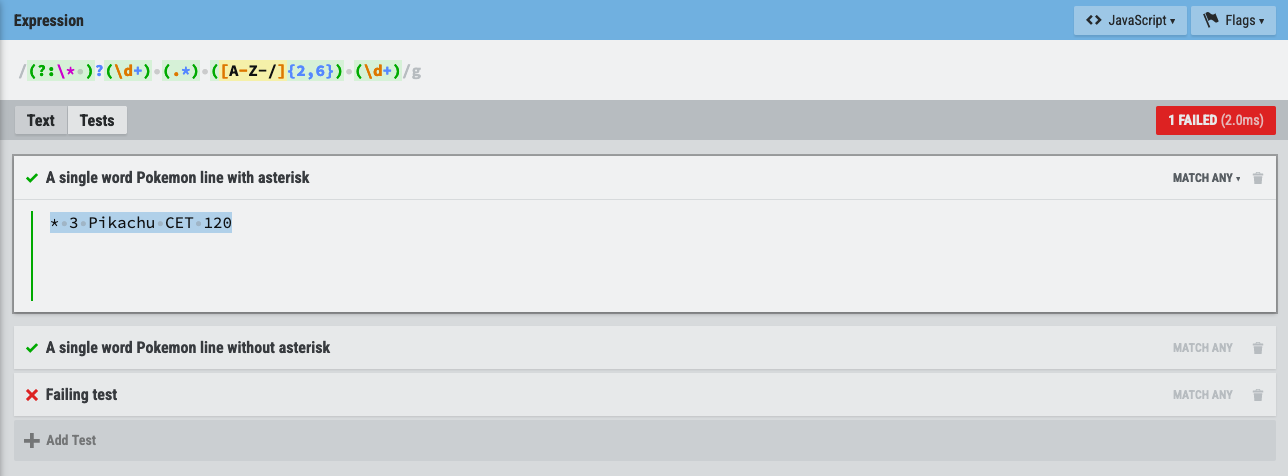
Both of the tools enable building a test suite but in RegExr the UX is superior. The test suite option allows you to build a test suite instead of just matching against a wall of text.
I like this unit test style approach because it fits regular expressions so well. It allows you to define if you want it to match the entire test case, partially or not at all, making it easier to build negative cases when compared to manually inspecting the matches on a wall of text.
This is also a great feature when teaching someone new to regex. I can create test cases, share the link with them, have them make them match and send back to me.
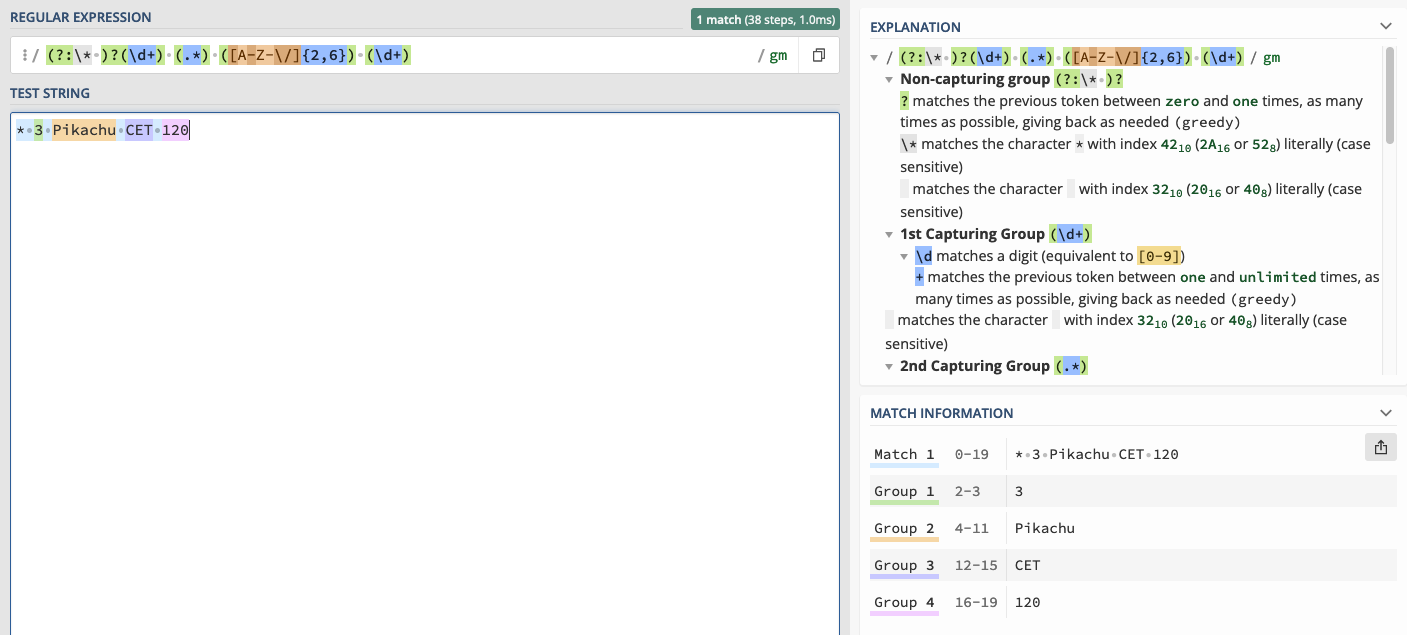
In regex101, you can choose a wider variety of regular expression engines. RegExr supports Javascript and PRCE where regex101 supports PRCE, PRCE2, Ecmascript, Python, Go, Java, .NET and Rust.

I also enjoy regex101's UI for explaining the regular expression a bit better. Both of them show the same information so it's mostly a personal preference.
So if you're developing or debugging regular expressions, I recommend picking one of these to your toolbox.
PythonTutor

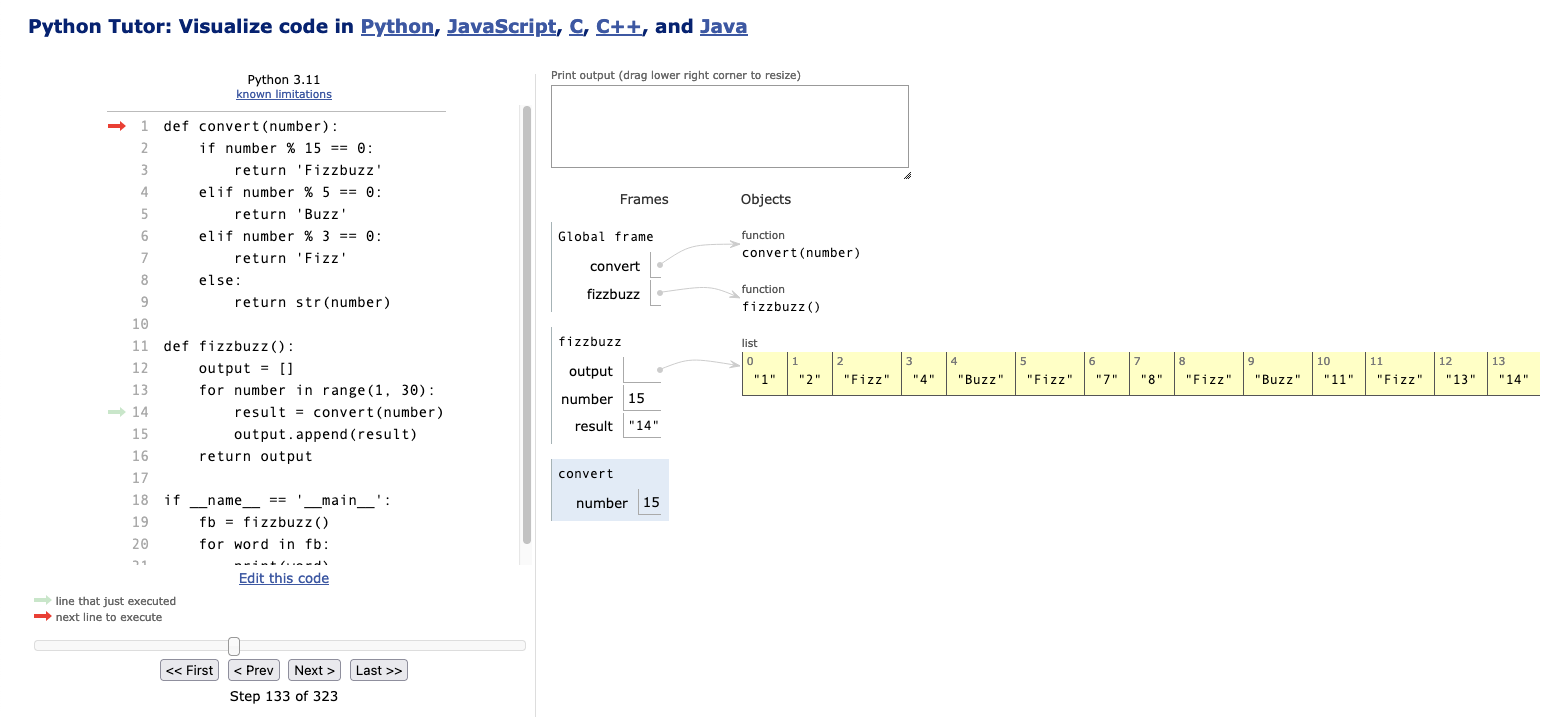
PythonTutor is a website that allows you to write or past in Python code and visualize its execution. It's a great tool for learning how Python works and what happens as the code runs.
It's also an option to debug misbehaving code, especially if you need to be able to share runnable snippets with others. I would say it's especially good for beginners who are still figuring out how Python works. For example, if you get a bug because you modify a list that has multiple references, PythonTutor can really help out see why the bug occurs.
PythonTutor also supports other languages like C and Javascript these days but I don't have personal experience using it for them. I did a quick test run of Javascript and found that running a map over an array with an anonymous function didn't get a very helpful visualization.
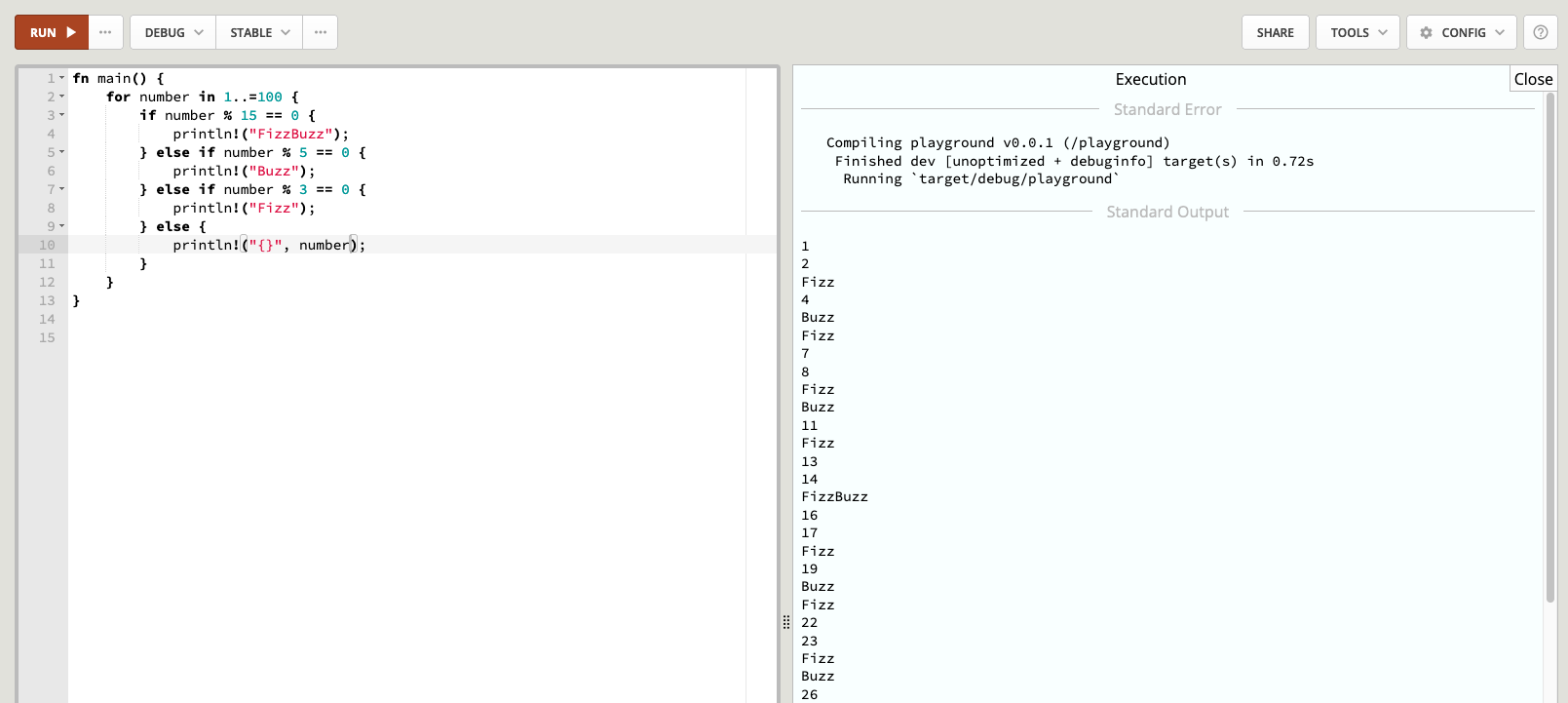
Rust Playground

For the rustaceans in the audience, there's an official Rust Playground that allows running Rust code. It allows compiling and running the code with different versions: stable, beta and nightly so if you're debugging something that only bugs in specific versions, it's an easy way to share the snippet with someone to be run in these different versions.
It stores the code in GitHub Gists, providing a way to share links to either Rust Playground or the gist directly. And since it's a built-in part of the Rust community, it has a link to open a thread in Rust forum directly from the session. That's amazing and a lovely way to encourage people to create their examples in Rust Playground and then sharing into the forums so others can run it as well.
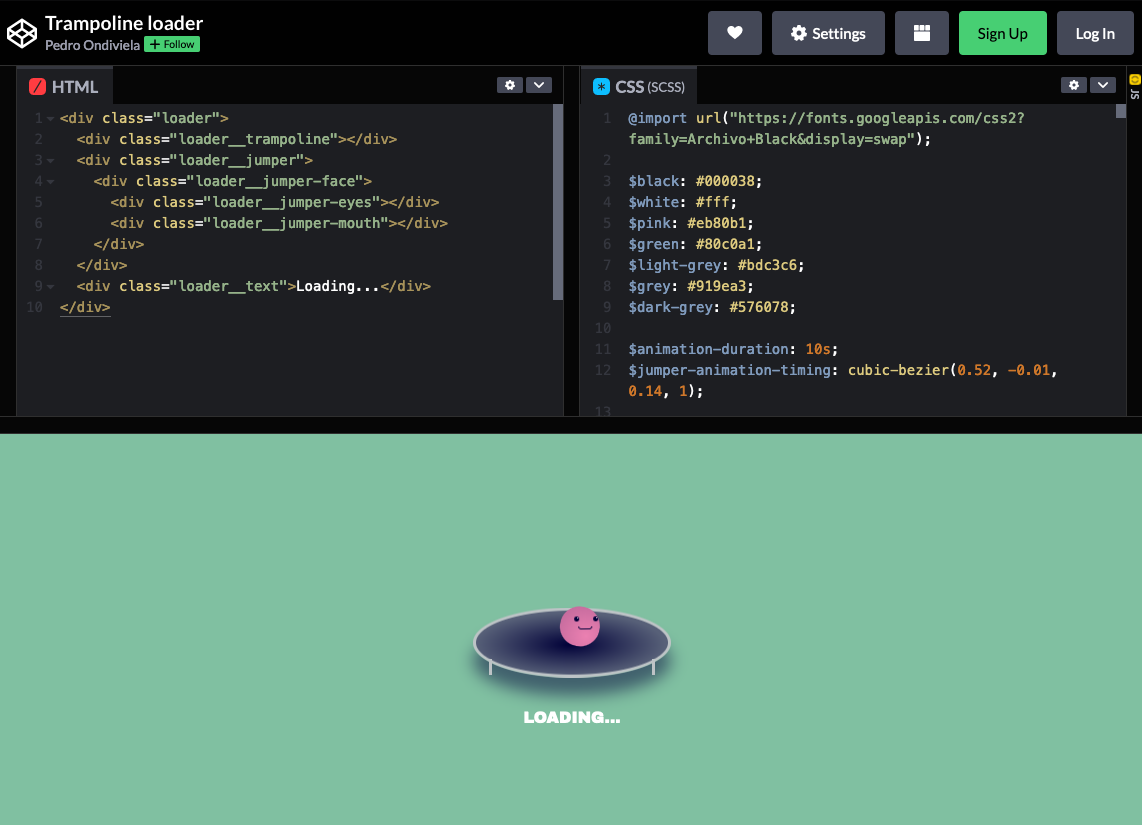
HTML, CSS and Javascript with Codepen
There are a lot of options for sharing web frontend snippets but none in my opinion as elegant and graceful as Codepen. Its three panels for HTML, CSS and Javascript code respectively and a full-width panel for the output preview make such a powerful combination for sharing minimal problematic code with others.

I admit I use Codepen a lot for testing out and learning frontend techniques and features. And if anyone's asking for help with something, I'm always happiest if they share a Pen with me because it allows me to see what they've tried, what goes wrong and get an immediate feedback loop when trying to find a solution.
It's also a lovely place for gaining inspiration by going through Pens created by other people. Their monthly challenges is a good place to start if you're not looking for something specific and the search is a great tool when looking for how others have implemented some components.
Playgrounds as a rubber duck alternative
Using playgrounds as a debugging tool has a lot of similar benefits to rubber duck debugging.
You can't dump your entire project into these platforms so it forces you to figure out a way to replicate your problem as stripped to its bare essentials. And that's a wonderful method of debugging in itself. Many issues kinda resolve themselves once we reduce the complexity it lives in. Because it's the complexity that makes issues hard to spot and hard to debug.
If the process of creating the example doesn't resolve it, now you have something that you can share with others in a way that they can interact with it, run it and make modifications without having to install anything or make sure they have the same setup as you.
In my personal blog, I've shared tips for asking help in technical problems and I can guarantee you, you're more likely to be helped if you make it easy for others to help you.
Story time
The first story is less of a story and more of a great tip. Marijke Luttekes shared a tip in her blog for Pythonistas who use VS Code:
Specialized tools are helpful, but it's the pretty print module that I go for when I need to debug a value in Python. I use a Visual Code (VS Code) snippet to load it quickly.
Whenever someone shares my passion for print debugging, I get excited. Printing is a powerful debugging tool because of its low friction – the easier it is for you to do something, the more likely you are to use it.
And Marijke makes it even easier to do better printing in Python by using a VS Code snippet that you can execute whenever you want to do a debug print.
Second story of this month comes from James Cooke and is about how £0.0003 worth of data led to pipelines breaking.
This missing row was “tiny” by many definitions:
- It was a tiny territory that I have to look up on Wikipedia. Turns out the population is about 300 people.
- It was a tiny amount of revenue that would get rounded out of existence at payout time. It would literally make zero change to the total payout for the month to any label.
James' story isn't so focused on the process of debugging but I like his insights that he shares about the pros and cons of this approach to pipeline.
After this incident, I’m left wondering if it’s OK that our pipeline is halted by a missing row worth less than a penny that wouldn’t affect monthly payouts.
Syntax Error is created with love by Juhis. If you liked it, why not share it with a friend? Or if you have any feedback or just want to say hi, hit reply. I'm always happy to hear from my readers and learn about what you do and how you debug your issues.